Each quarter, Pendo holds a planning session with the purpose of identifying common goals across departments. We call these goals OKRs (Objectives & Key Results), a framework practiced by Google along with other industry leaders. One of the core OKRs coming out of last quarter’s planning was a goal to ‘Make Guides Customers Delighted.’
Show me the data
Pendo guide settings have grown organically since the guide product’s infancy. As head of UX, I have been particularly passionate about reorganizing and refocusing the experience to meet our evolving customer needs. So, I volunteered to own and lead the project. The goal was to discover and eliminate pain points that could be designed and built within the quarter – this meant I was looking for small enhancements with a big impact.
We started the project the way Pendo approaches most projects — with the end user. Our team identified guide power users, by role, using Pendo data. We conducted over 10 usability studies and interviews to better understand how Pendo customers were already using guides and identified common pain points. We combined the interview results, Pendo data, and support ticket information to create a list of potential improvements. Using a weighted criteria system, the team ranked feature importance and implementation feasibility to achieve the desired results as quickly as possible.
Maniacal Focus on (Each) Customer
As Pendo has grown, our customer needs have changed. In-app guides are now used by a large segment of Pendo customers — these customers span different industries and different roles in their organizations.
Soon after we started, we realized that there were two personas causing friction: Technical users vs. Non-technical users. These are both important and heavily influential personas in the Pendo client base, and we wanted to make sure we solved problems that both types of users were facing.
The project was broken into two feature sets:
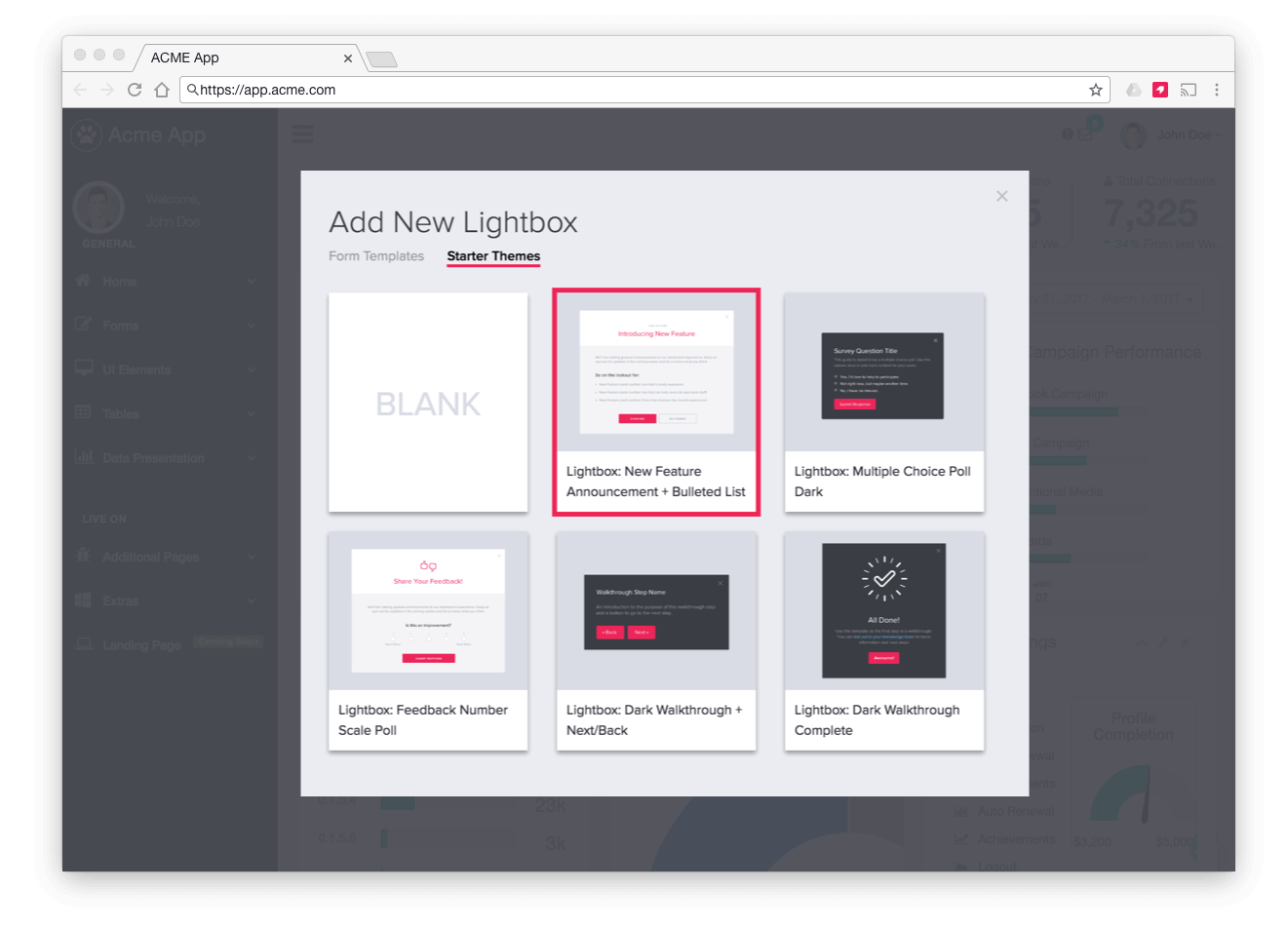
Starter Themes
The ‘less technical’ persona has minimal knowledge of HTML and CSS, so we created a library of professionally designed, ‘pre-built’ guides that can be used as a starting point. They are fully customizable, so users can get up and running fast but still make any changes to content, layout and design. We created the initial set to solve use cases we’ve heard directly from our customers. We built others to highlight best practices as well as showcase more powerful yet harder-to-format settings like Polls.
As part of this feature, we added a more visual step for template selection. Previously, the templates were selected from a dropdown with no visual reference. Now, when you create a guide, you can quickly see and choose from your own templates or our starter themes.

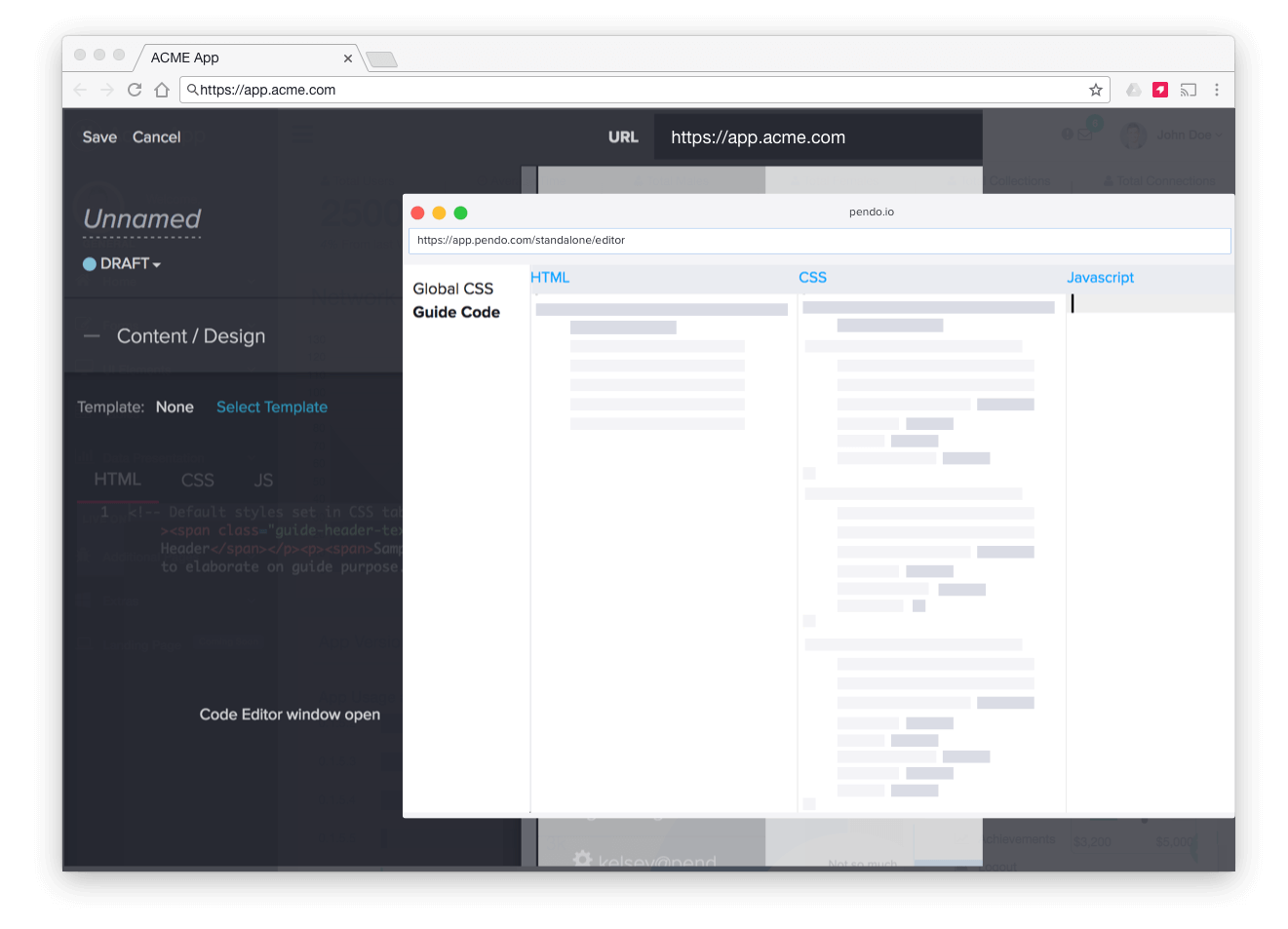
Enhanced Code Editing
More technical users will find a new, developer-friendly code window that includes more real estate and better organization of HTML, CSS, and JS. We added the ability to pop out the code editor into a separate, much larger window to get the experience they are familiar with for editing code. We were inspired by popular developer tools like JS Bin and CodePen. Rather than burying the different code behind tabs, the panel layout allows users to view all the styles impacting the guide, make changes, and view the results instantly in the guide preview.
Our users were also confused about where different guide styles were inherited from. Because CSS for guides is controlled in a few different places, in a cascading hierarchy, we know this can be confusing. So, we added a read-only reference to the global CSS code to help guide editors understand which style sheet is affecting the guide they are working on.

A cross-functional group – made up of Product, UX, Engineering, Sales and Technical Success – met weekly to discuss progress and share any new findings. Each representative contributed feedback on the usability, usefulness, and functionality of the tool. Once we agreed that the features were up to Pendo standards, we took it to the streets and conducted usability tests with a small group of customers. We discovered a few minor issues and some confusion with our naming conventions, so we quickly made those tweaks before our launch. We are actively incorporating the remaining feedback into our future iterations of our guide’s experience. Stay tuned – this is just the beginning!
Keeping Guides Delightful
Any UXer or Product Manager knows that with any new feature, the work doesn’t stop after release. Since the launch and announcement during Pendomonium, the Pendo team has been closely monitoring NPS responses, support cases, and the in-app usage on guide creation. There is much more to learn as pain points change for our users. For now, we’re happy to have made guide creation a more delightful experience.
Written by Lauren Puckett